You might know this situation: you want to implement a certain function with your web visualization and you ask yourself: How can I achieve this for my web HMI with WebIQ in fast and simple way? But you don’t want to read manuals or watch video tutorials. What you need are easy-to-use and easy-to-implement examples from the HMI expert for your HMI practice. We at WebIQ have something for you: our new WEBIQ BEST PRACTICE DEMOS.
With these demos we address typical functional requirements you probably know as a web-based visualization developer. We show you how to realize these requirements with WebIQ and – this is especially helpful – provide you with our examples as a download for further use in your projects. Our goal: a demo only covers one topic at a time. This way our demos remain clear and simple.
And with these first WebIQ demos we will start (step by step, so check our website from time to time):
| App Picture | Title | Description | Links | |
|---|---|---|---|---|
 |
Alarm Demo | Realization of alarm lists and alarm details with WebIQ | Live Demo Download |
Blog post |
 |
Trend Demo | Recording of process values and display of trend curves with WebIQ | Live Demo Download |
Blog post |
 |
Layout Demo | Creation of arbitrary (dynamic) page layouts with WebIQ (multiple columns, rows, mixed or nested) | Live Demo Download |
Blog post |
 |
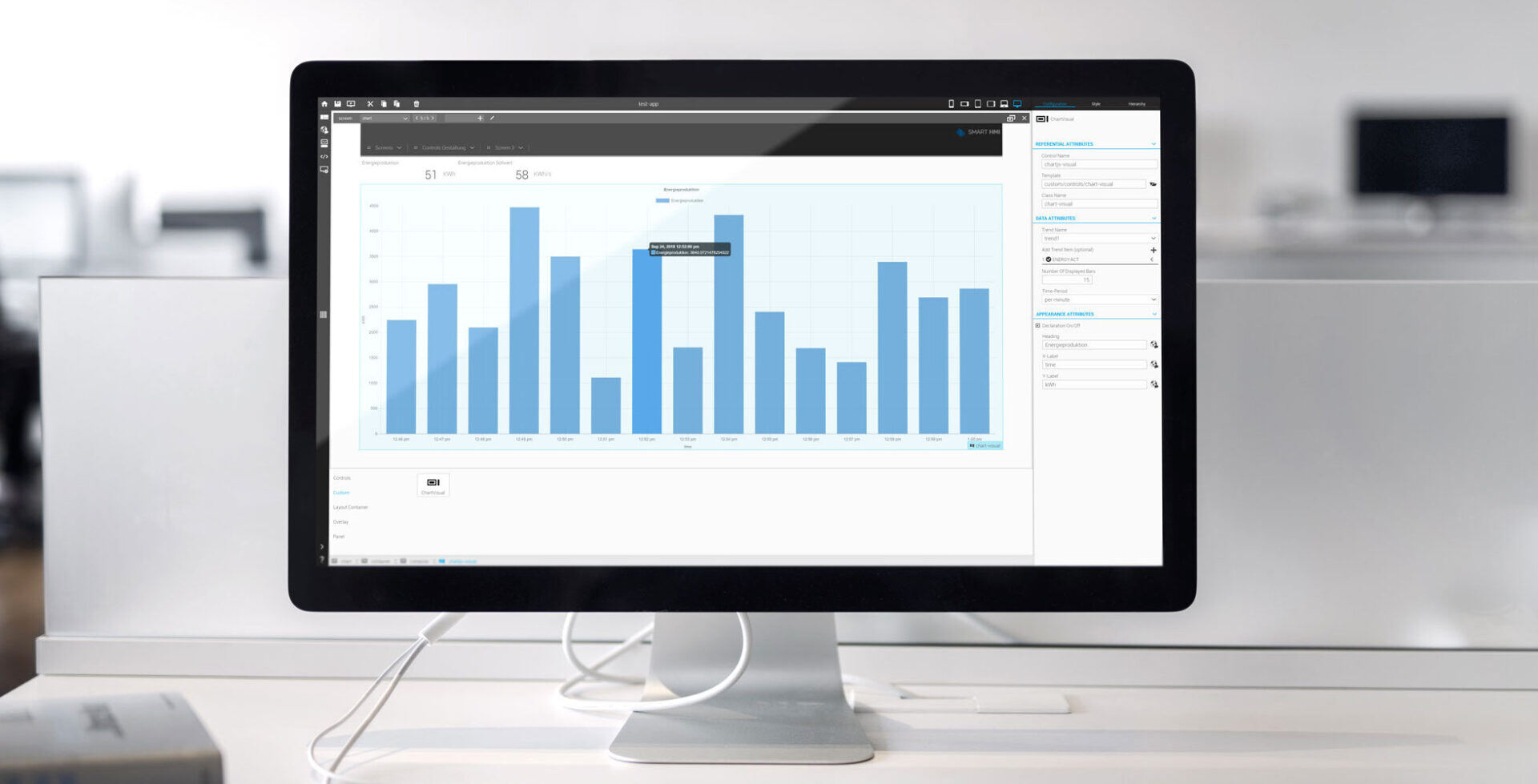
Chart Demo | Using the open source chart library Chart.js in WebIQ to display bars, pie charts or line charts | Live Demo Download |
Blog post |
 |
Dashboard Demo | Create dashboard pages to display KPI or production values | Live Demo Download |
Blog post available soon |
 |
Widget Demo | Using buttons as well as input, output and selection widgets in WebIQ | Live Demo Download |
Blog post |
 |
Design Demo | Design Demo Realization of impressive design with WebIQ | Live Demo Download |
Blog post available soon |
For each new WebIQ demo we publish a small blog post here introducing the demo and summarizing the most important WebIQ features needed to realize it.
And This Is How It Works
- Watch the WebIQ best practice demos live on our website
- Download the demo you are interested in
- Open the demo in WebIQ Designer
- Have a look at how we realized this best practice example in WebIQ Designer
- The corresponding blog post will guide you through the demo
- Use our solution or your findings immediately in your HMI.
Our best practice demos are not a one-time event. Rather, we will be expanding our demos over the coming weeks and months. In doing so, we will always have our ear to the ground with you. Please let us know at info@smart-hmi.de if you would like a best practice demo for a specific topic. We will be happy to realize it for you.